Web Icons

If you have a web app or a website, you can provide an icon that can be displayed on the Home screens of the mobile devices. You can create an icon that represents your website as a whole or an icon that represents a single webpage. Users can tap the icon to reach your web content in one easy step.
IconFly can produce correctly sized favicons, Web clip icons (with headers) for iOS 5 and later, and icons for Android devices (with headers and a properly formatted manifest file). This feature allows you to make a web app or a website look like a native application when users add them to the Home screen. To specify icons for a web app or a website, just copy a code from headers file to the webpage.
Web clip icons
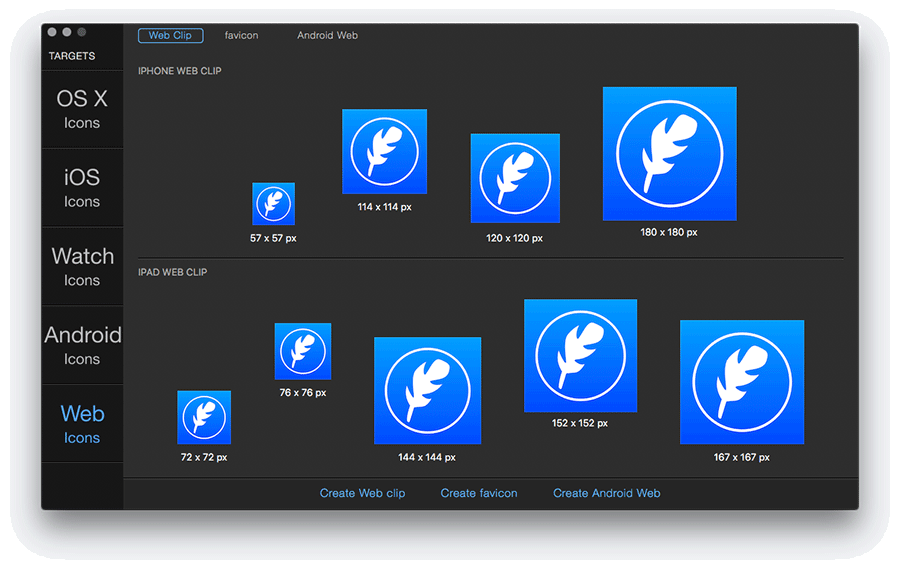
Web clip icon for iPhone 6s Plus and iPhone 6 Plus (@3x) | 180 x 180 |
Web clip icon for iPhone 6s, iPhone 6, iPhone 5 and iPhone 4s (@2x) | 120 x 120 |
Web clip icon for iPhone with iOS 5-6 (@2x) | 114 x 114 |
Web clip icon for iPhone with iOS 5-6 (@1x) | 57 x 57 |
Web clip icon for iPad Pro (@2x) | 167 x 167 |
Web clip icon for iPad and iPad mini (@2x) | 152 x 152 |
Web clip icon for iPad 2 and iPad mini (@1x) | 76 x 76 |
Web clip icon for iPad with iOS 5-6 (@2x) | 144 x 144 |
Web clip icon for iPad with iOS 5-6 (@1x) | 72 x 72 |
Favicon
Standart favicon | 128 x 128, 48 x 48, 32 x 32, 16 x 16 |
Extended favicon | 256 x 256, 128 x 128, 48 x 48, 32 x 32, 16 x 16 |
Web icons for Android
Icons for Android | 192 x 192, 144 x 144, 96 x 96, 72 x 72, 48 x 48, 36 x 36 |
Here you can find the list of web icons that you can create using IconFly:
- Create Web clip
Create a folder with all necessary images and headers for represented your website on the Home screen of iOS devices.
Supported iOS 5 or later.
- Create favicon
Create a single favicon file contains the next dimensions: 16x16 px, 32x32 px, 48x48 px, 128x128 px.
- Create Android Web
Create a folder with all necessary images, headers and a properly formatted manifest file for represented your website on the Home screen of iOS devices.